Yeoman Generator
You can organize your Metal.js project in any way you want, but to start out we recommend using the Yeoman generator we've created, which prepares both the project structure as well as a basic development workflow for you.
To use it:
- Install npm v3.0.0 or newer (if you don't have it yet)
- Install Yeoman and generator-metal:
[sudo] npm i -g yo generator-metal - Open the folder that you want to use on your terminal and type:
yo metal - Answer the generator prompts:

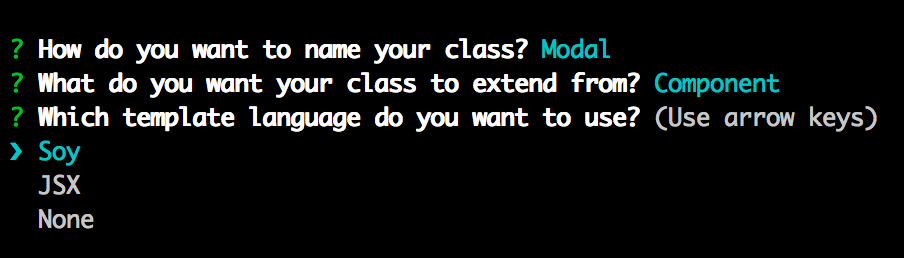
- Wait for the generator to finish fetching dependencies
After those steps you'll get a directory tree similar to this:
└── metal-modal
├── demos
│ └── index.html
├── node_modules
├── package.json
├── src
│ ├── Modal.js
│ ├── Modal.soy // Only if Soy was chosen
│ └── modal.scss
└── test
└── Modal.jsgenerator-metal will already include some npm scripts to help you build and test your code, as well as many gulp tasks via gulp-metal.